LET OP
Om de snelheid van uw website te behouden, is het belangrijk dat de afbeeldingen die u upload een juist formaat hebben. Dit is belangrijk zodat de website geen onnodige data hoeft op te vragen waardoor het laden van uw website op desktop en mobiel te lang zou duren.
Er zijn verschillende manieren om uw foto's te verkleinen. Veelgebruikte applicaties zijn bijvoorbeeld Photoshop, Paint of Paint 3D. Om uw foto's verder te optimaliseren raden wij aan om deze door middel van TinyPNG te comprimeren waardoor de bestandsgrootte verminderd wordt.
Hieronder zijn een aantal breedtes te vinden die u kunt aanhouden voor verschillende onderdelen van uw website. De hoogte van de afbeelding kunt u automatisch mee laten schalen.
Volledige breedte header afbeelding: 1920 pixels
Volledige breedte rij: 1200 pixels
1/2 kolom: 600 pixels
1/3 kolom: 400 pixels
Een afbeelding-module toevoegen aan uw pagina
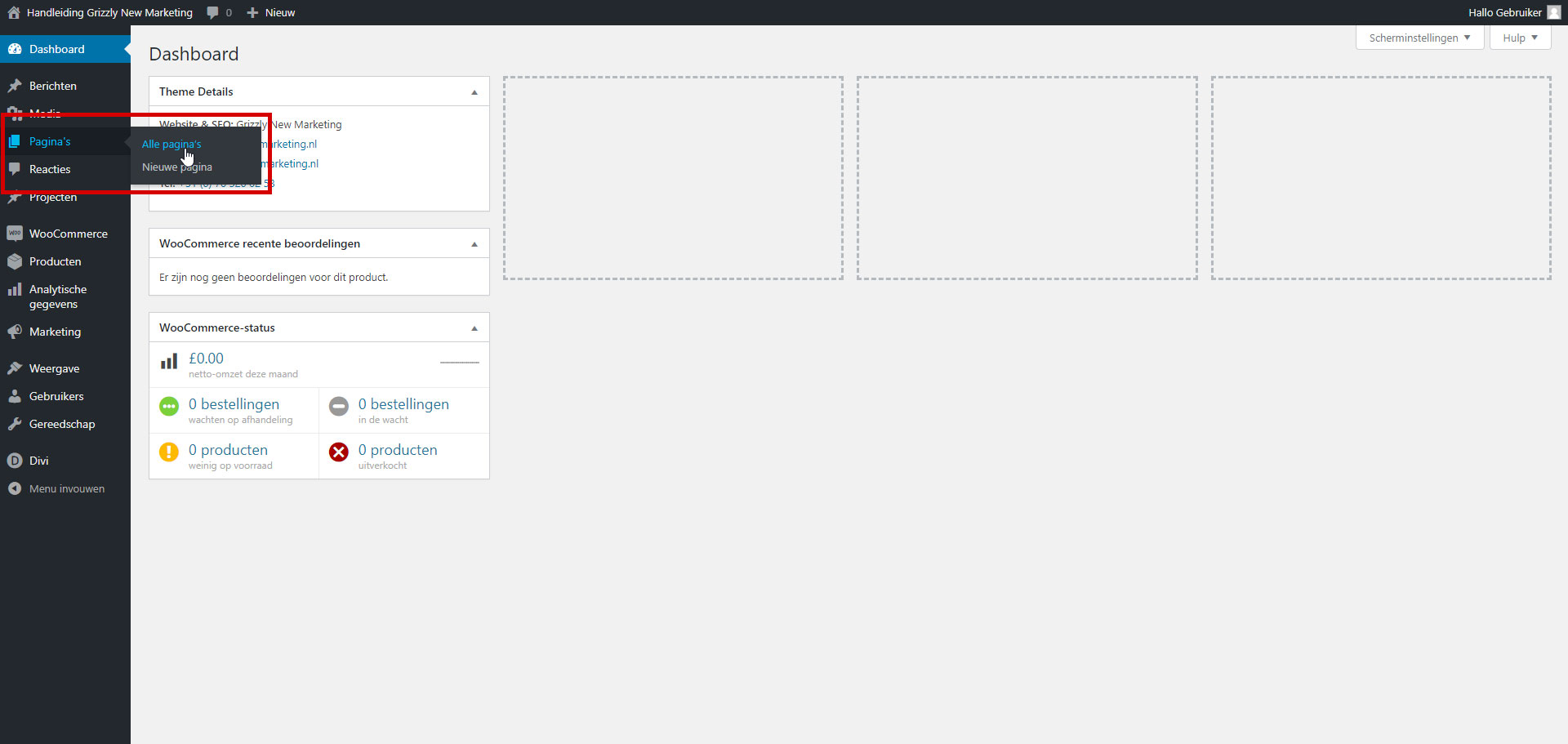
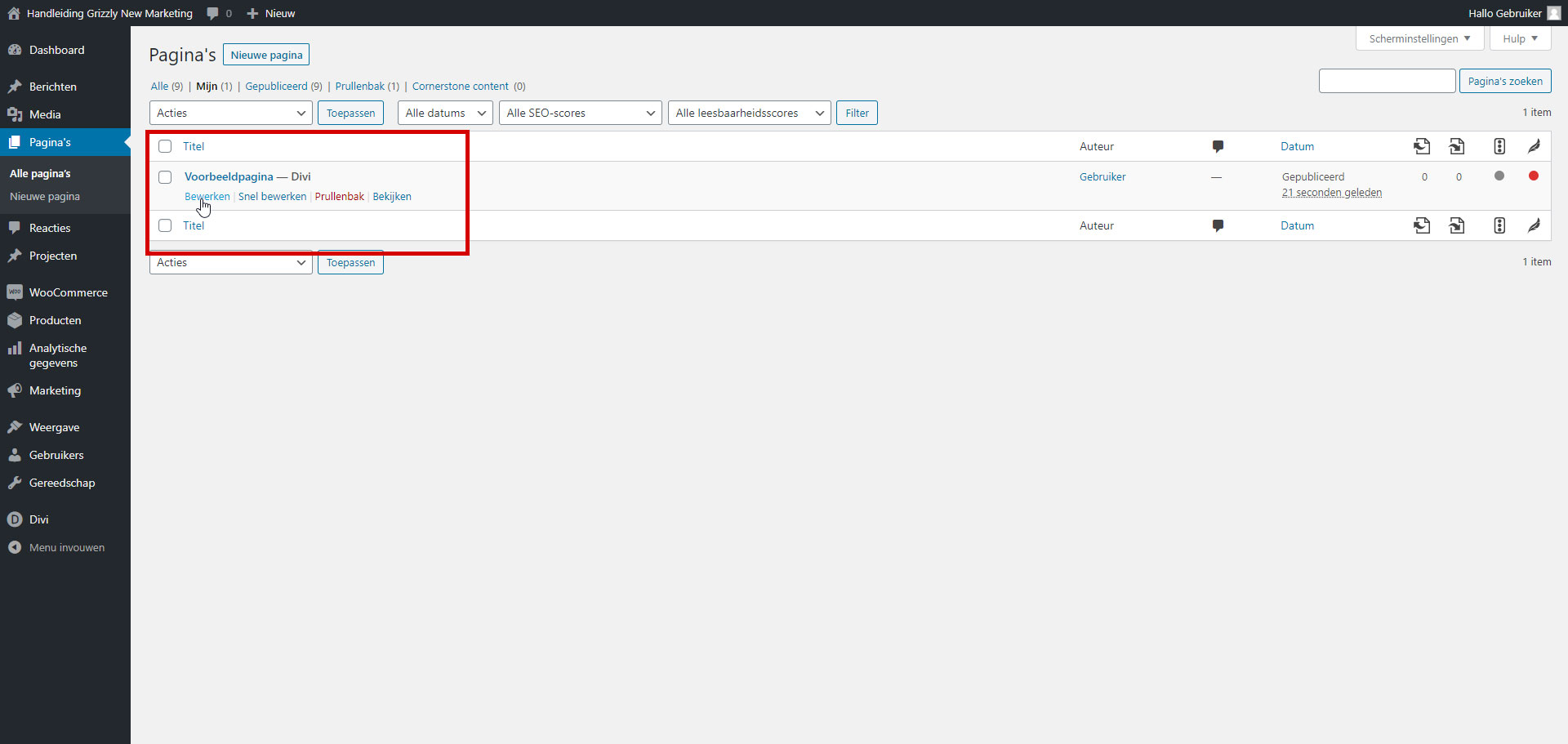
U kunt op al uw pagina’s een nieuwe afbeelding-module toevoegen. U kunt in het linkermenu navigeren naar alle pagina’s 1 . Zoek vervolgens in de pagina’s die u nu ziet naar de pagina die u wilt bewerken. Door op de titel te klikken of op bewerken te klikken, 2 komt u op de pagina terecht waar u de Divi builder ziet. Ga vervolgens naar de plek waar u een nieuwe afbeelding wilt toevoegen en druk op het zwarte plusje.
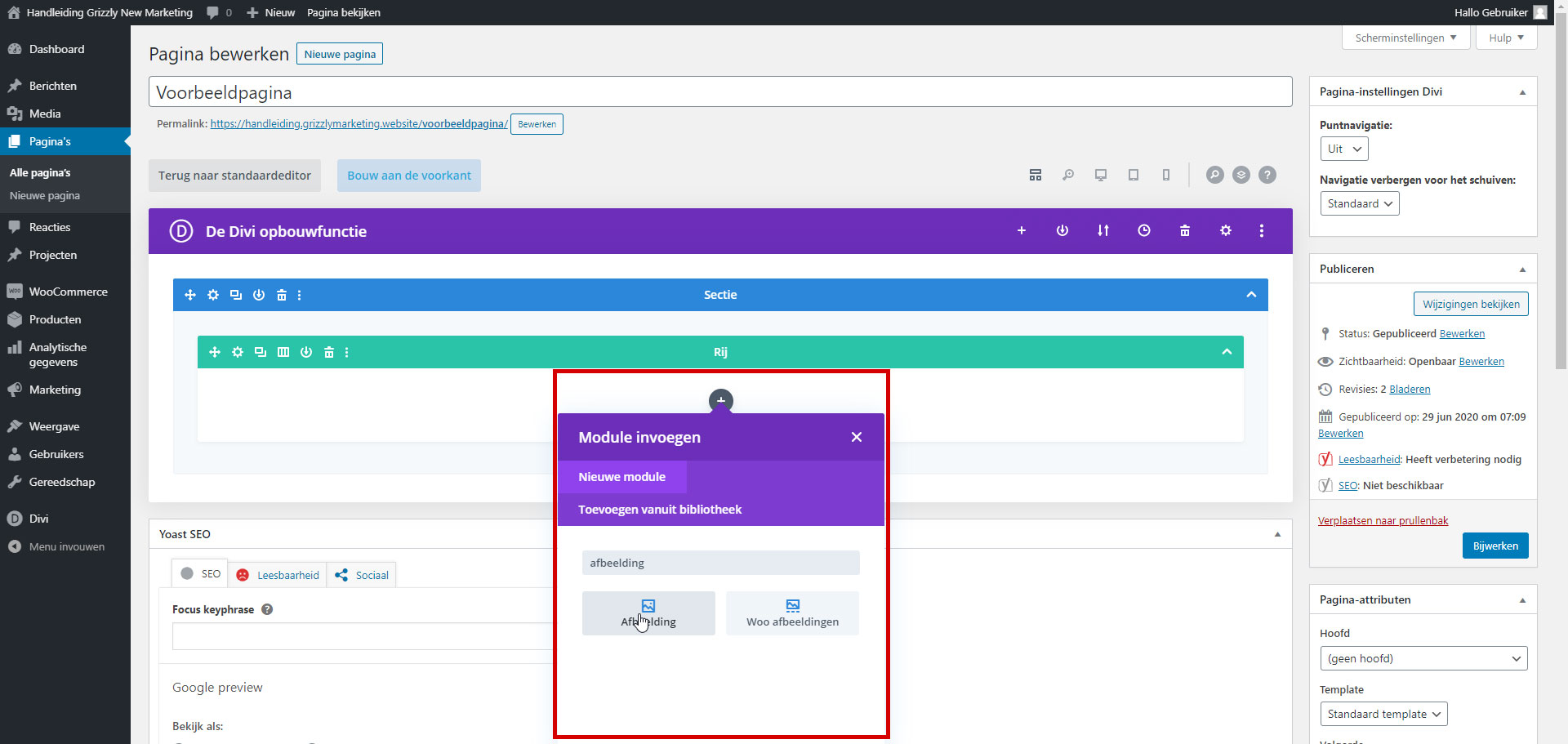
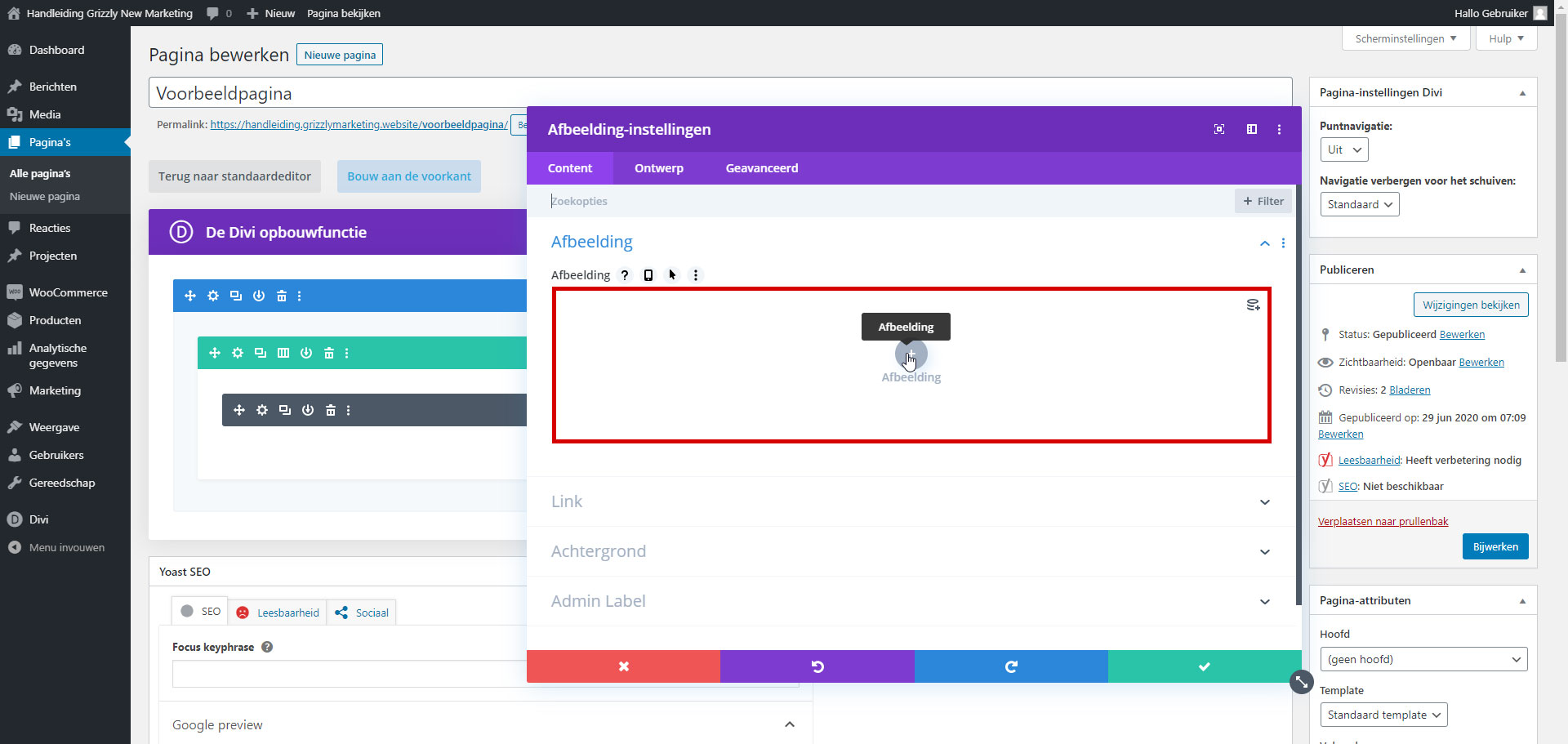
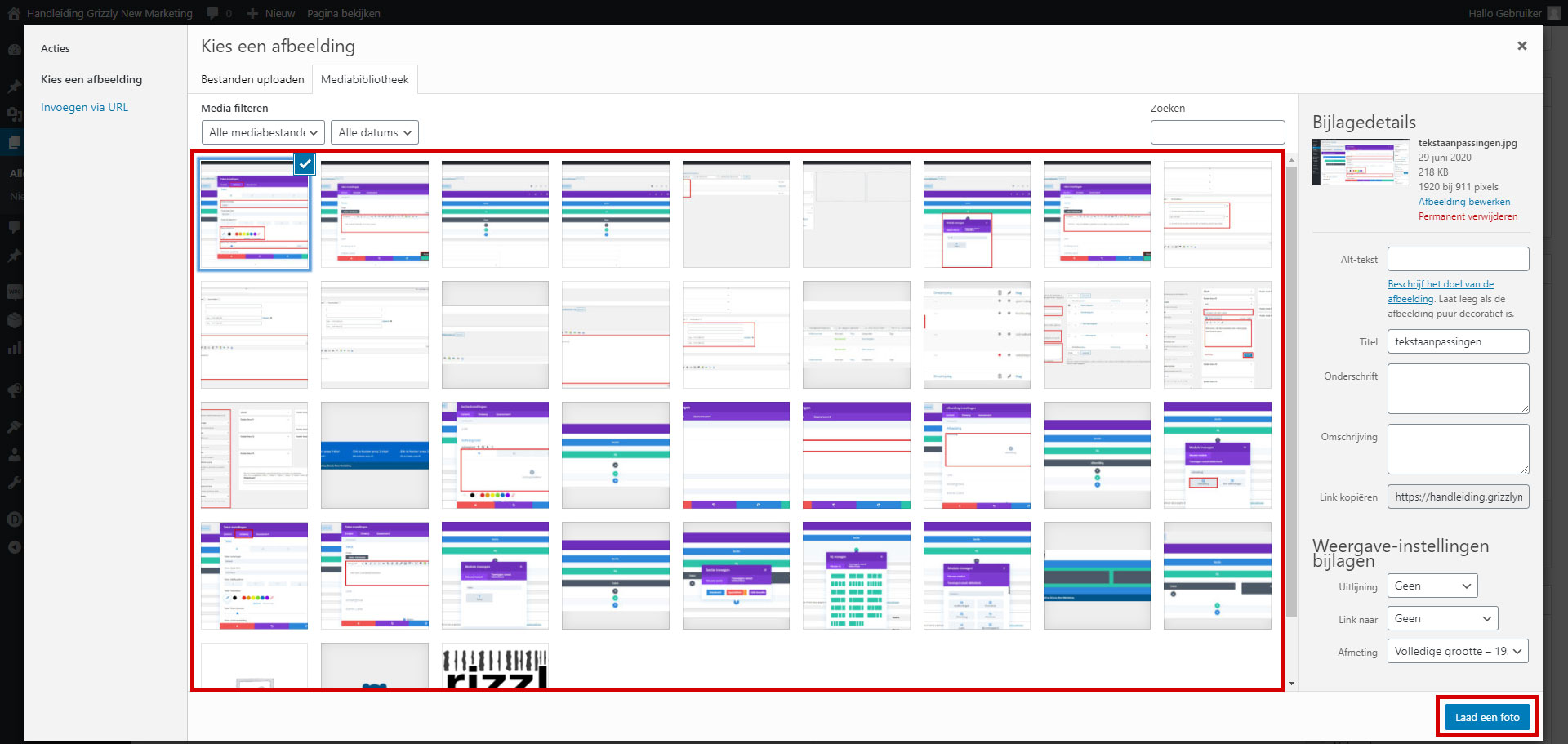
U krijgt nu de optie om een nieuwe module toe te voegen. Zoek in deze lijst naar de afbeelding-module door te scrollen of de zoekbalk te gebruiken 3 . Zodra u de afbeelding module toevoegt, krijgt u een nieuw venster te zien met de optie om een afbeelding toe te voegen 4 . Zodra u hier op klikt, opent de media bibliotheek in een nieuw venster 5 . U kunt hier door klikken een bestaande afbeelding selecteren die u wilt inladen. Het is ook mogelijk om hier een nieuwe foto te uploaden door middel van deze afbeelding in de media bibliotheek te slepen. Zodra u de gewenste afbeelding hebt geselecteerd, kunt u rechts onderaan in dit venster op ‘Laad een foto’ klikken.
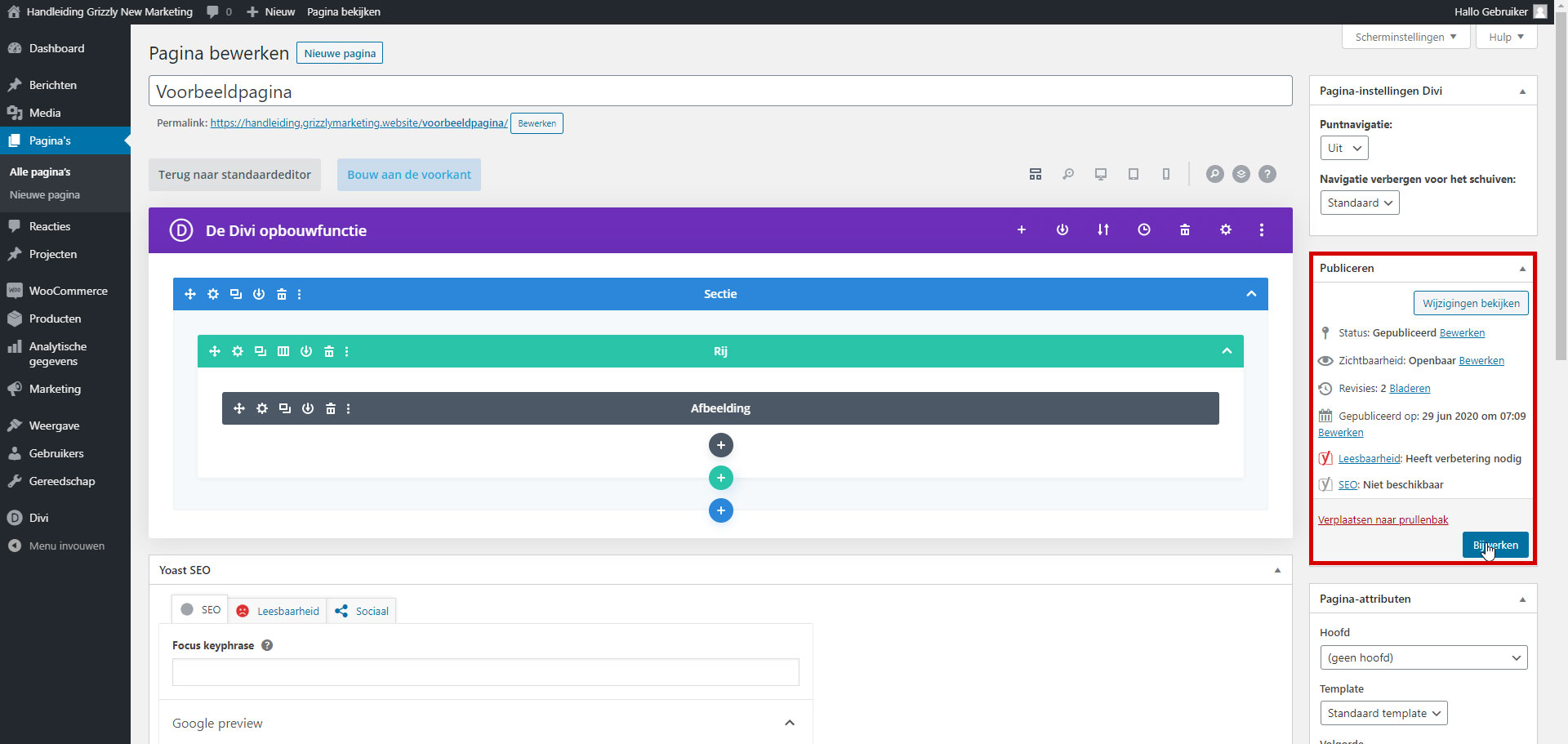
Door vervolgens op het groene vak met het plusje 6 te klikken slaat u de afbeelding op in de module. U dient hierna wel de pagina in zijn algemeen bij te werken door op de blauwe knop ‘Bijwerken’ te klikken aan de rechterkant van deze pagina 7.
Een afbeelding-module toevoegen aan uw pagina in de front-end bouwer
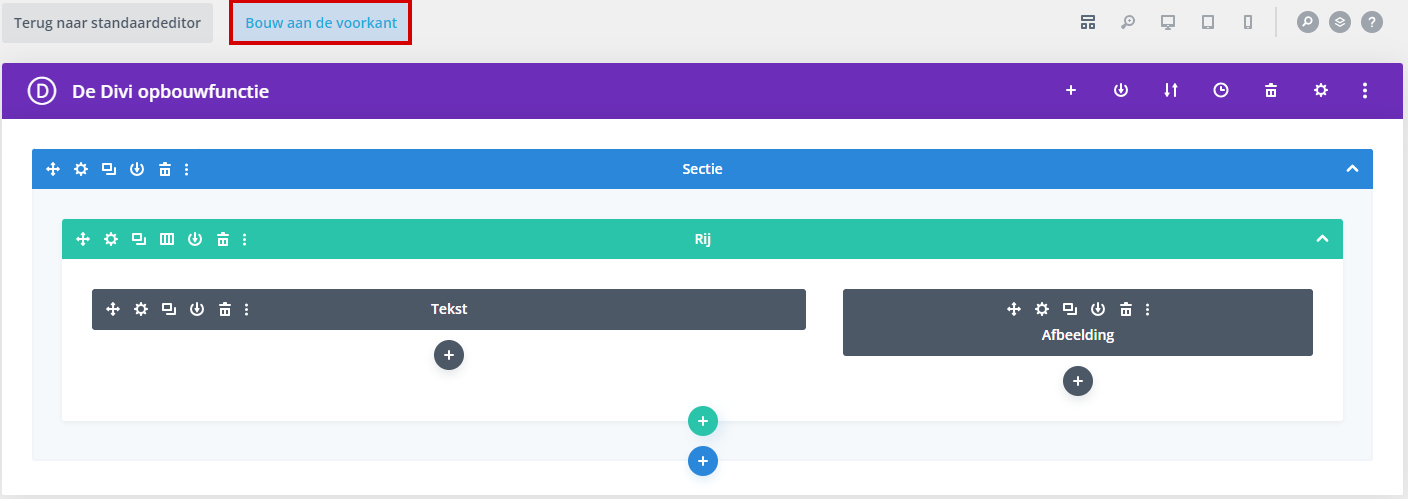
Om een afbeelding-module toe te voegen via de front-end bouwer volgt u eerst de stappen om een pagina te openen die hierboven al toegelicht zijn. Hierna klikt u op de knop die de front-end bouwer zal openen 1. Ga vervolgens naar de plek waar u een nieuwe afbeelding module wilt toevoegen, en druk op het zwarte plusje.
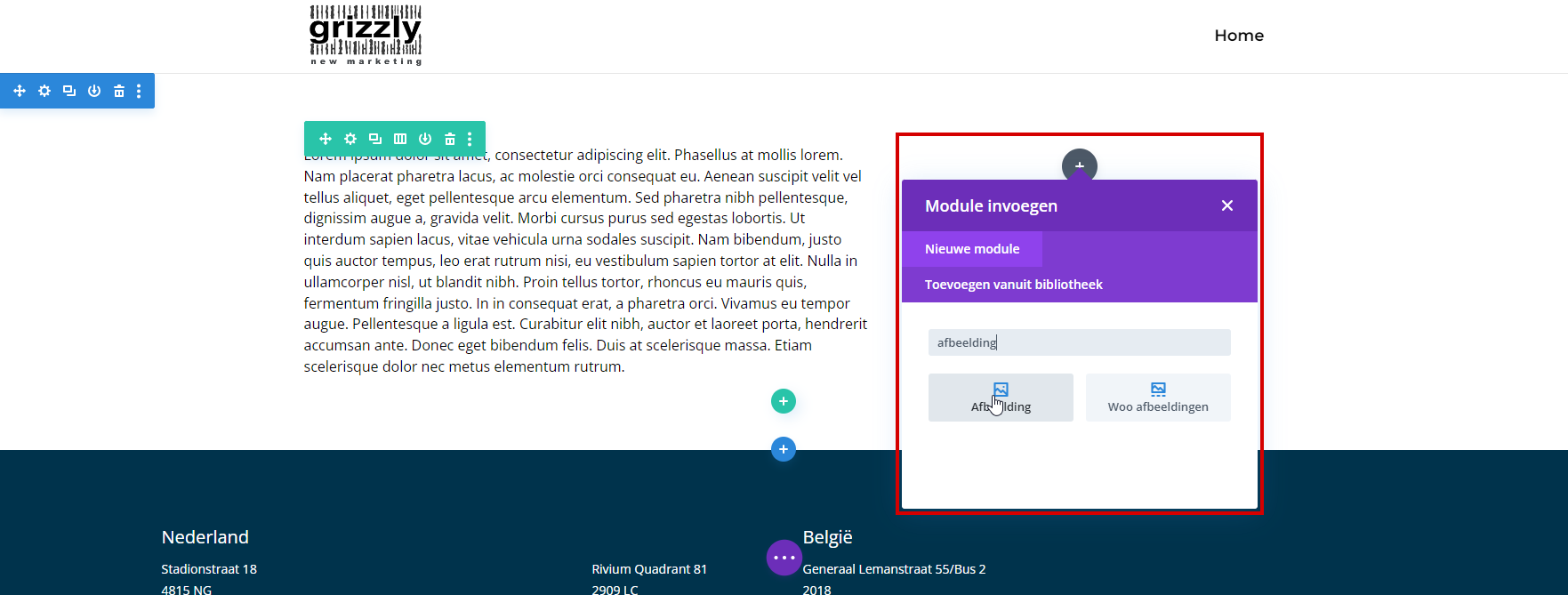
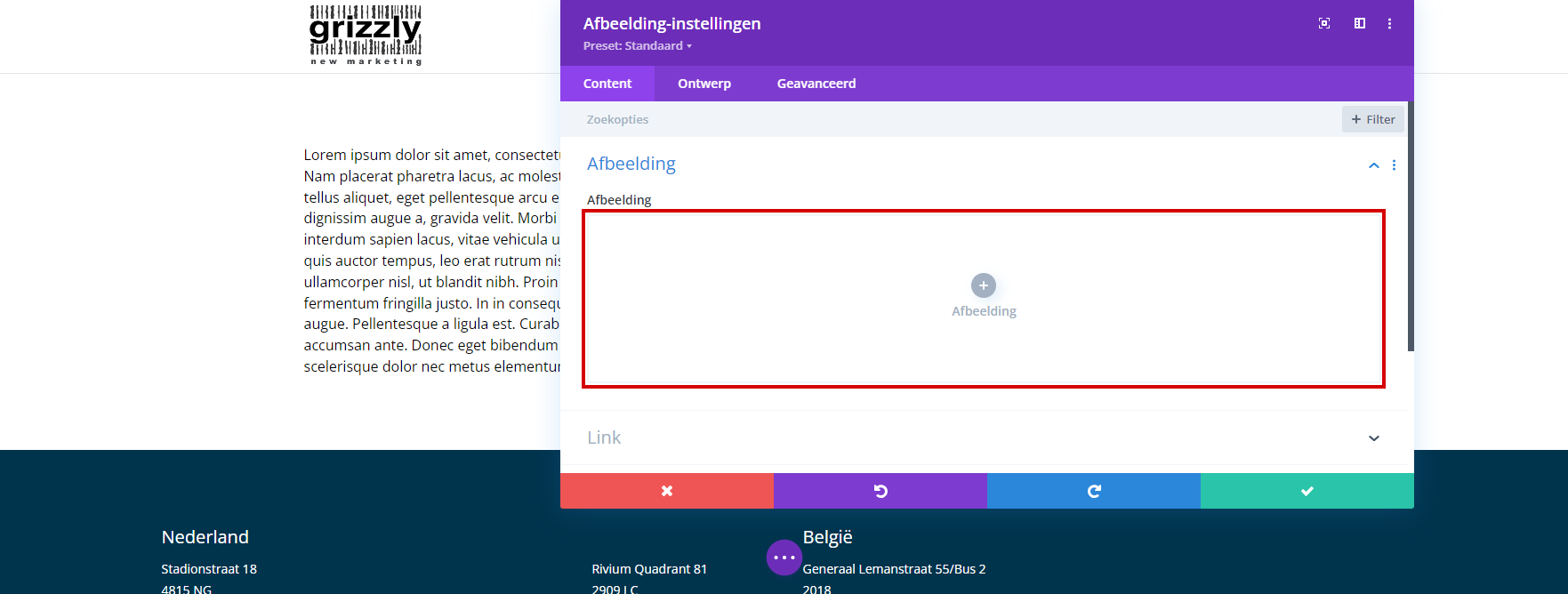
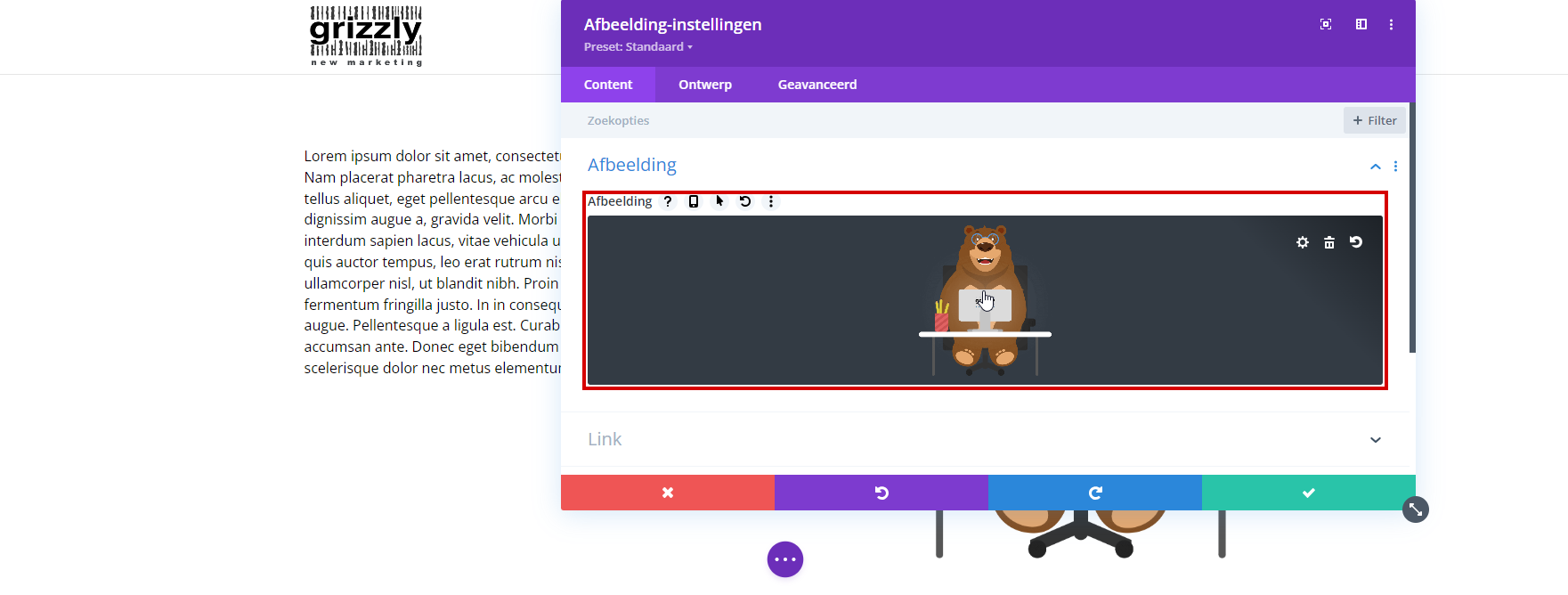
U krijgt nu de optie om een nieuwe module toe te voegen. Zoek in deze lijst naar de afbeelding-module door te scrollen of de zoekbalk te gebruiken 2 . Zodra u de afbeelding module toevoegt, krijgt u een nieuw venster te zien met de optie om een afbeelding toe te voegen 3 . Zodra u hier op klikt, opent de media bibliotheek in een nieuw venster 4 . U kunt hier door klikken een bestaande afbeelding selecteren die u wilt inladen. Het is ook mogelijk om hier een nieuwe foto te uploaden door middel van deze afbeelding in de media bibliotheek te slepen. Zodra u de gewenste afbeelding hebt geselecteerd, kunt u rechts onderaan in dit venster op ‘Laad een foto’ klikken.
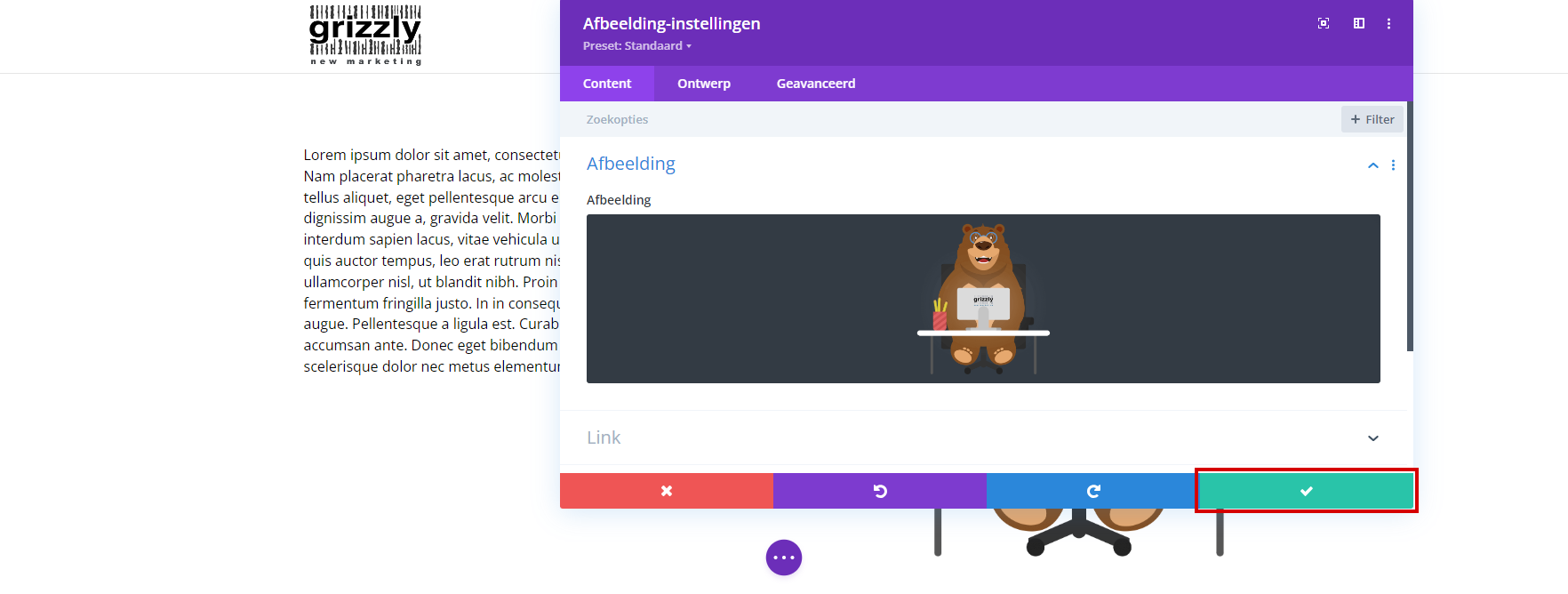
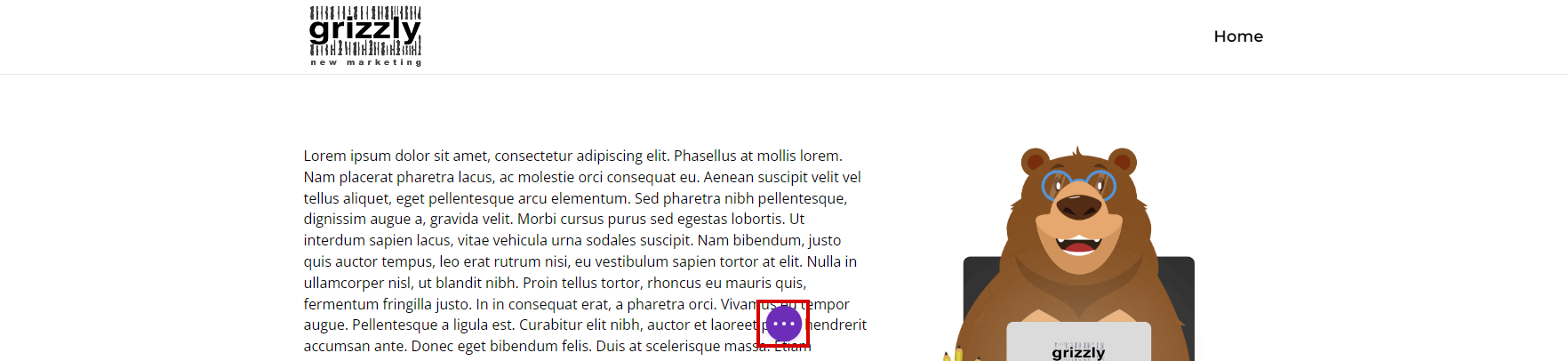
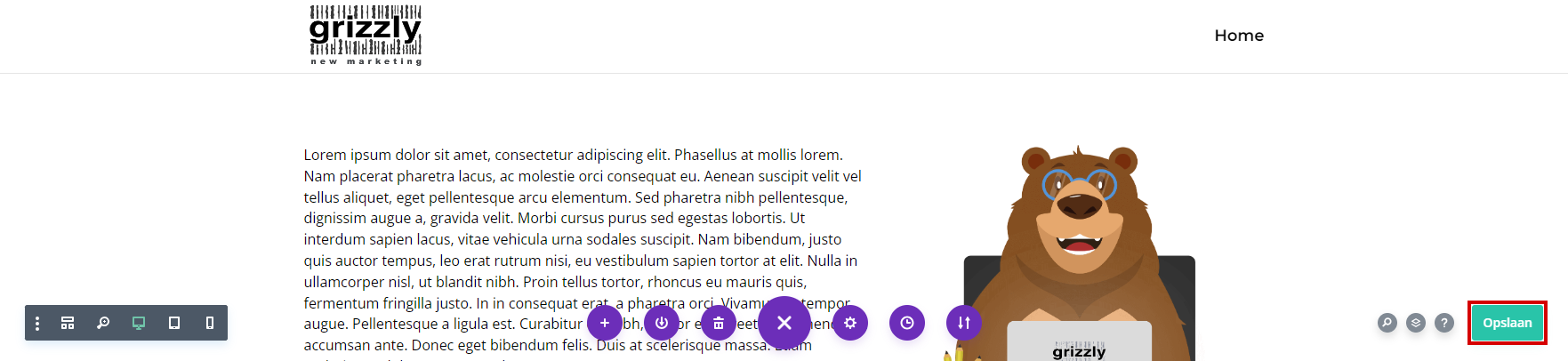
Door vervolgens op het groene vak met het vinkje 5 te klikken slaat u de afbeelding op in de module. U dient daarna nog wel de gehele pagina op te slaan door onderaan de pagina op de 3 puntjes te drukken 6 en vervolgens op de knop ‘Opslaan’ te drukken 7, vervolgens verschijnt er een vinkje in die knop wanneer de pagina succesvol is opgeslagen.
Een bestaande afbeelding wijzigen op uw pagina
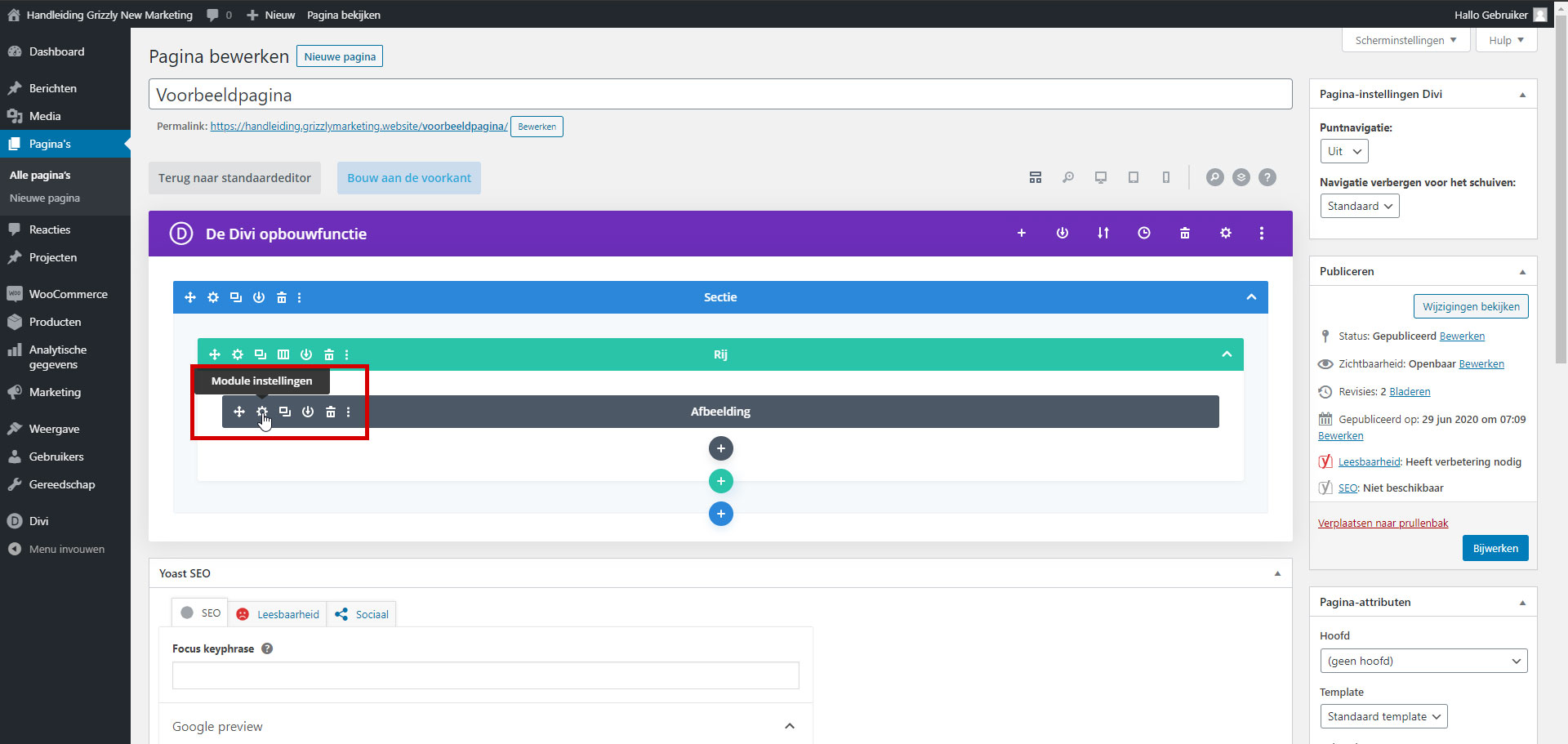
Het is mogelijk om bestaande afbeeldingen op uw pagina’s te wijzigen. U kunt in het linkermenu navigeren naar alle pagina’s 1 . Zoek vervolgens in de pagina’s die u nu ziet naar de pagina die u wilt bewerken. Door op de titel te klikken of op bewerken te klikken 2 komt u op de pagina terecht waar u de Divi builder ziet. Zoek vervolgens naar de afbeelding module met de afbeelding die u wilt wijzigen.
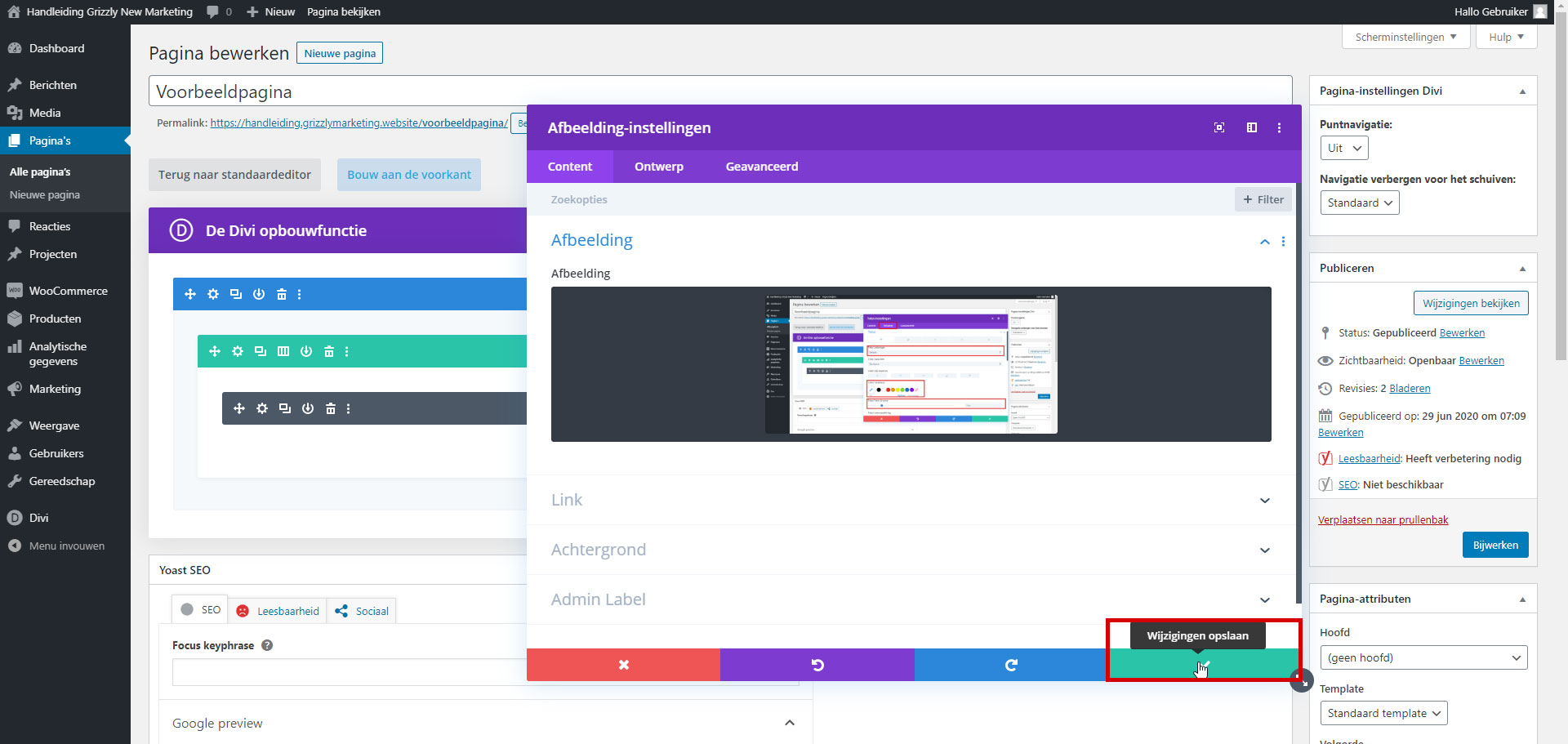
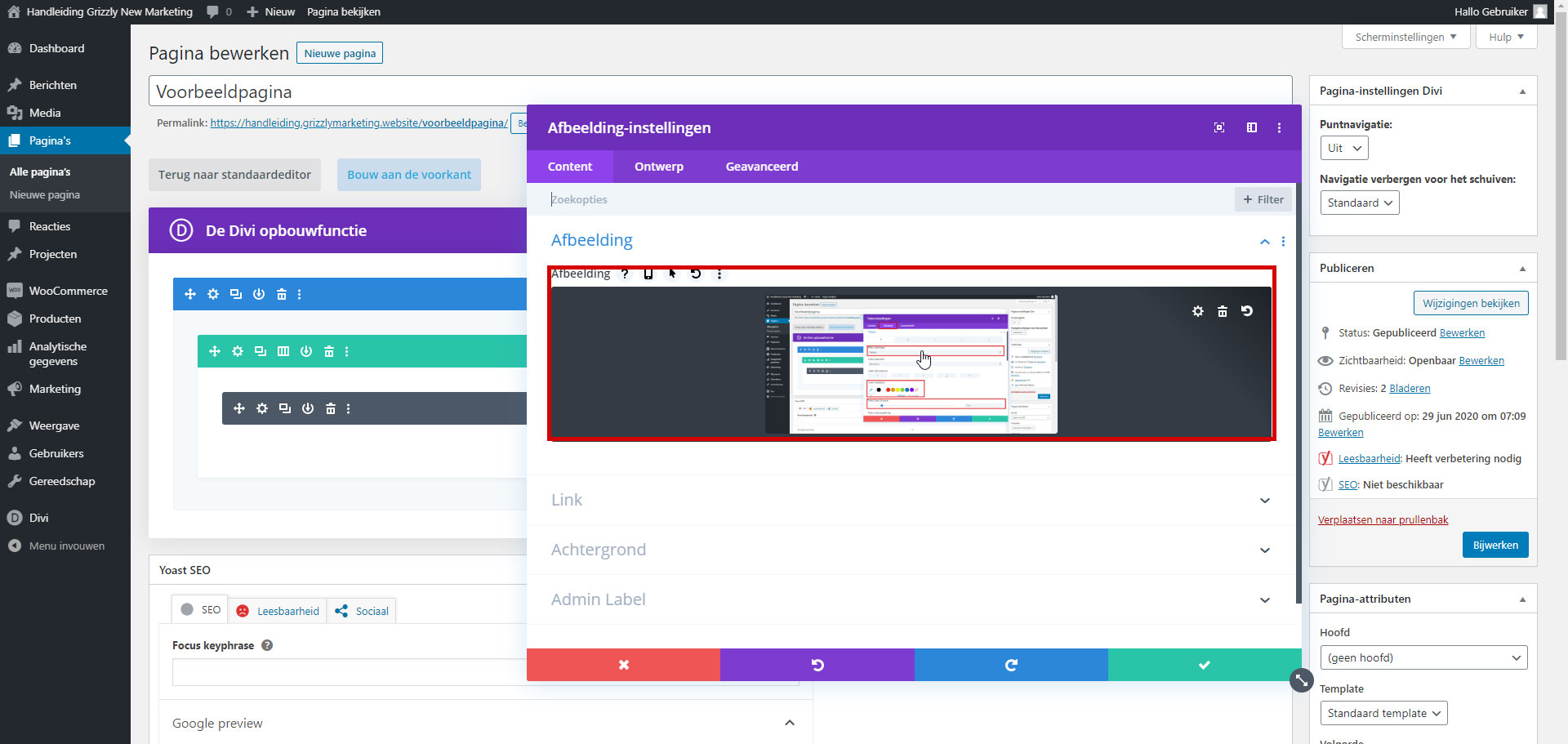
Klik op het tandwieltje van de afbeelding module zodat een nieuw venster opent 3 . In dit venster kunt u op de afbeelding klikken 4 waardoor de media bibliotheek opent. Hier kunt u de nieuwe afbeelding selecteren of uploaden. Als u de juiste foto hebt geselecteerd kunt u op de blauwe knop laad een foto klikken 5 . Door vervolgens op de groene knop met het vinkje te klikken slaat u de nieuwe afbeelding op 6 . Hierna dient u alleen de pagina bij te werken door op de blauwe knop bijwerken te klikken rechts bovenaan de pagina 7 .
Een bestaande afbeelding wijzigen op uw pagina in de front-end bouwer
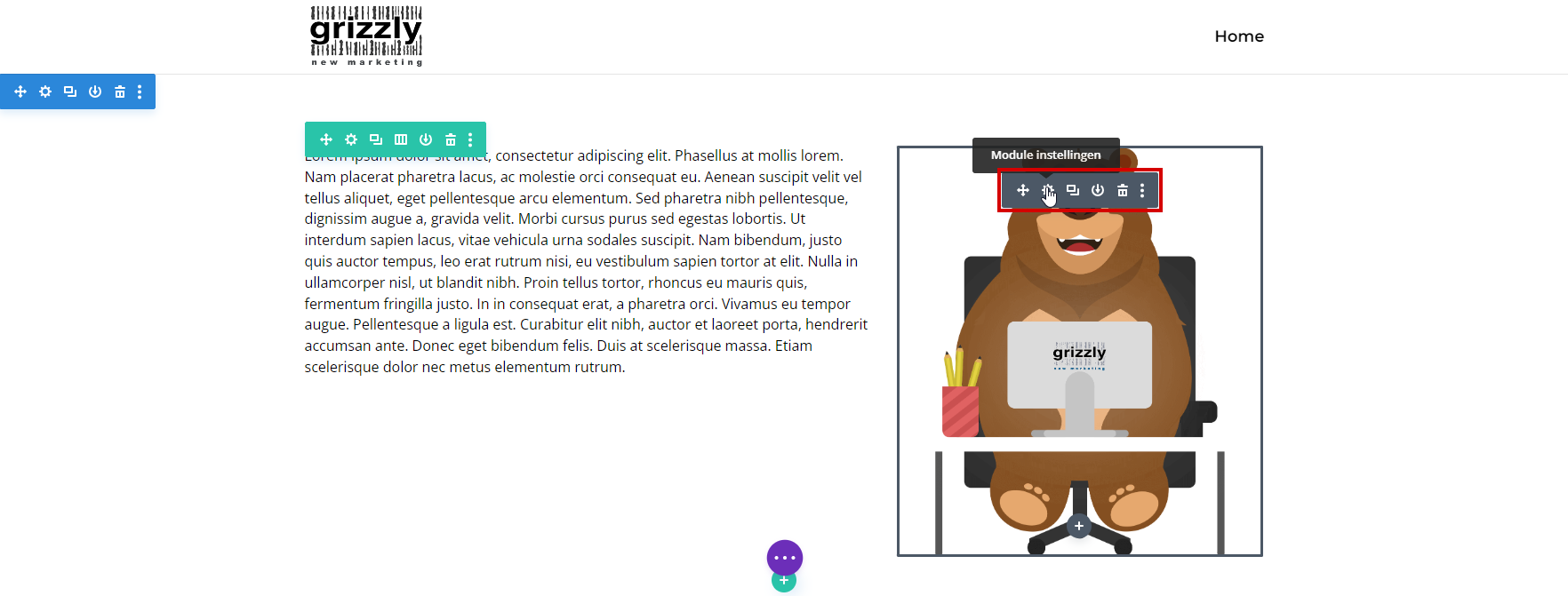
Om een afbeelding-module aan te passen via de front-end bouwer volgt u eerst de stappen om een pagina te openen die hierboven al toegelicht zijn. Hierna klikt u op de knop die de front-end bouwer zal openen 1. U dient nu te zoeken naar de afbeelding-module die u aan wilt passen.
Klik op het tandwieltje van de afbeelding module zodat een nieuw venster opent 2 . In dit venster kunt u op de afbeelding klikken 3 waardoor de media bibliotheek opent. Hier kunt u de nieuwe afbeelding selecteren of uploaden. Als u de juiste foto hebt geselecteerd kunt u op de blauwe knop laad een foto klikken 4.
Door vervolgens op het groene vak met het vinkje 5 te klikken slaat u de afbeelding op in de module. U dient daarna nog wel de gehele pagina op te slaan door onderaan de pagina op de 3 puntjes te drukken 6 en vervolgens op de knop ‘Opslaan’ te drukken 7, vervolgens verschijnt er een vinkje in die knop wanneer de pagina succesvol is opgeslagen.
PDF-afbeelding openen in een nieuw tabblad
Het is ook mogelijk in WordPress om een PDF-bestand als foto toe te voegen aan uw pagina. U kunt er voor zorgen dat de PDF opent in een nieuw tabblad wanneer de bezoeker hier op klikt.
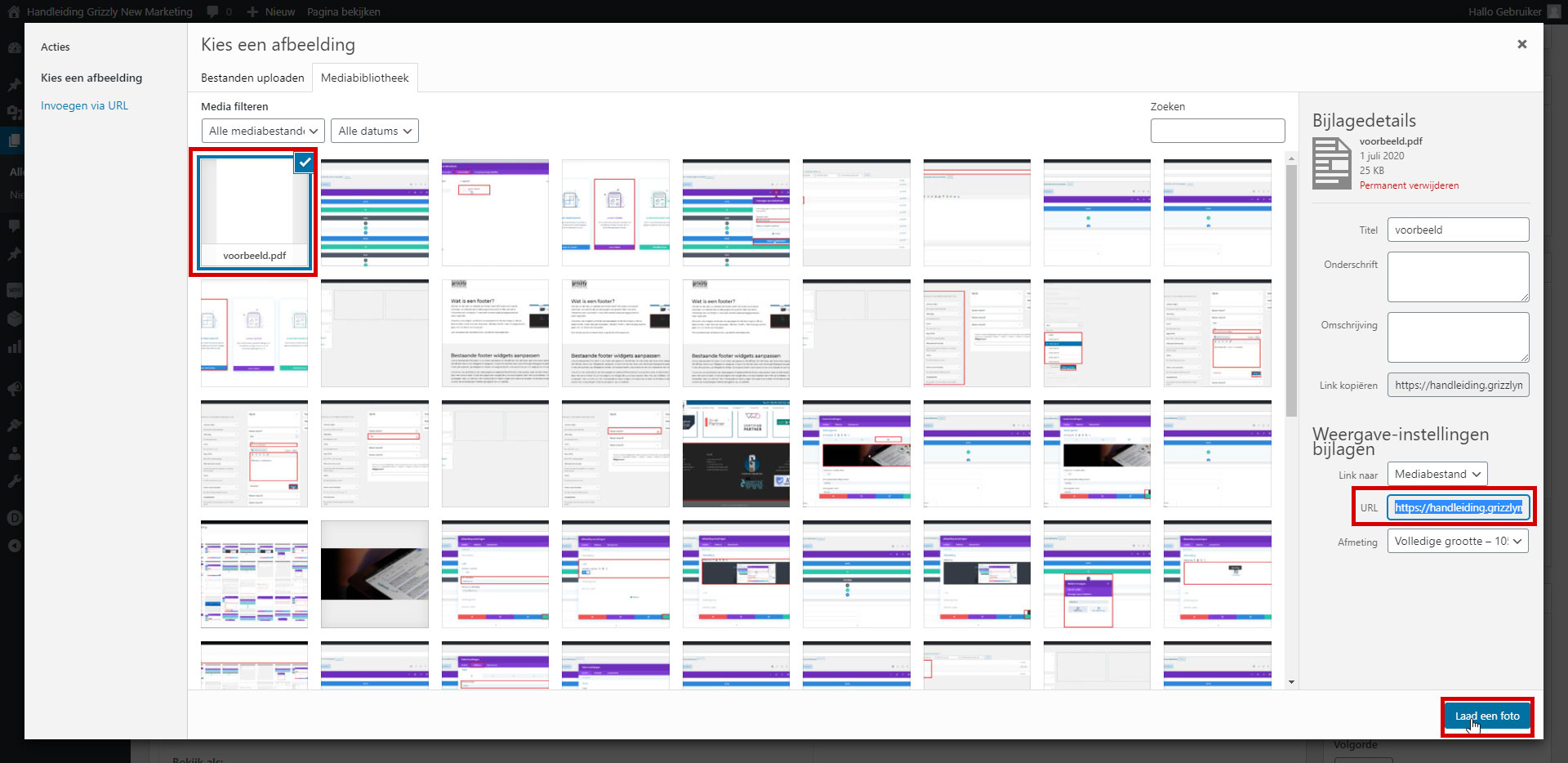
Hiervoor kunt u naar uw pagina’s gaan 1 en vervolgens de pagina bewerken 2 waar deze PDF op moet komen. Ga vervolgens naar de plek waar u dit wilt toevoegen en voeg de afbeelding module toe 3. Zodra u op ‘Afbeelding toevoegen’ klikt, krijgt u de mediabibliotheek te zien 4. In de mediabibliotheek kunt u het bestand uploaden door de PDF hier in te slepen 5.
Zodra de PDF geüpload is, kunt u deze selecteren en u krijgt aan de rechterkant van de mediabibliotheek een aantal gegevens van de afbeelding. Hier dient u de link van de PDF te kopiëren door deze te selecteren en deze daarna te kopiëren met de toetsencombinatie Ctrl + C 5. Hierna kunt u door middel van de blauwe knop ‘Laad de afbeelding’ deze PDF selecteren als afbeelding 5.
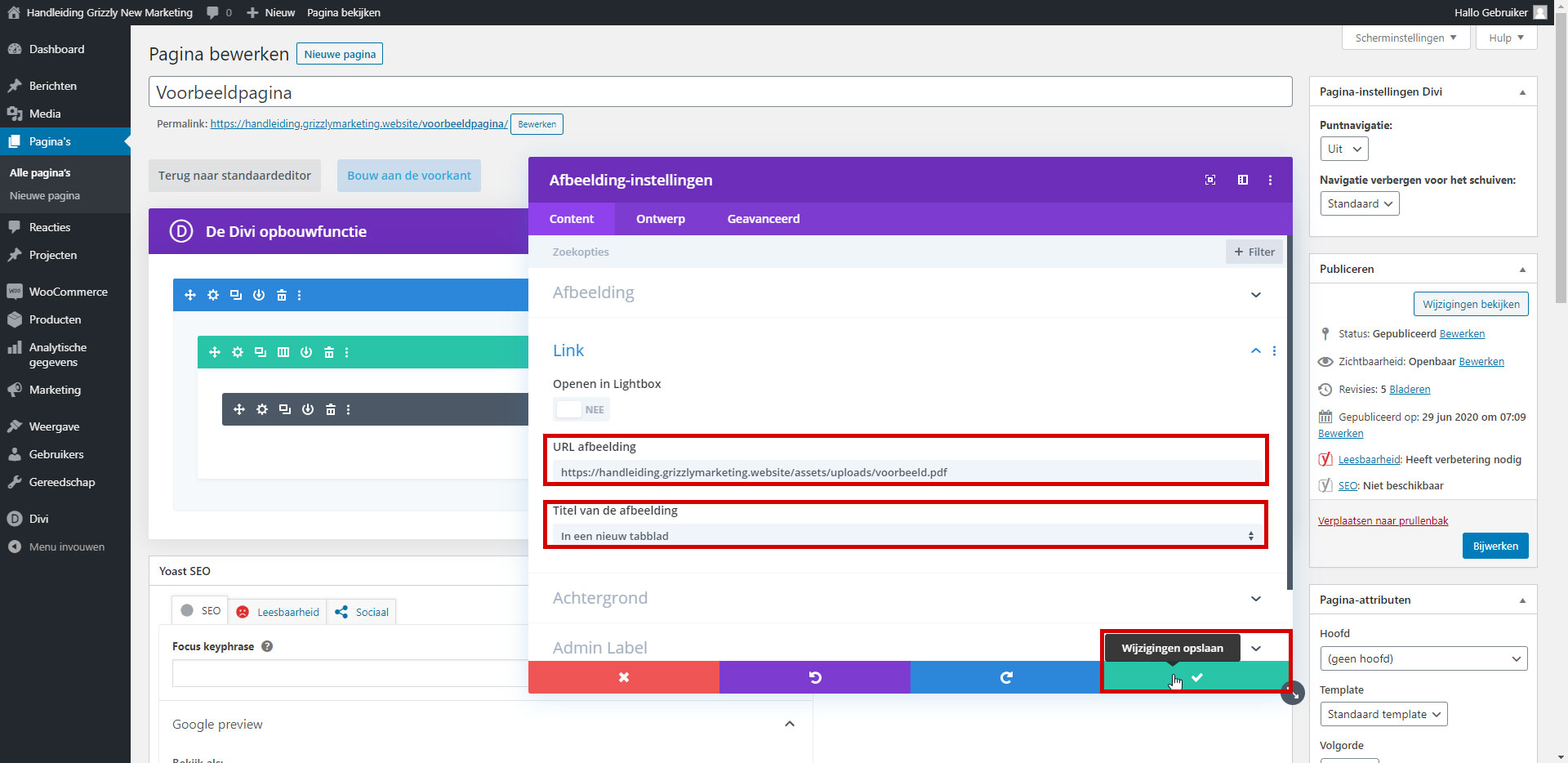
Vervolgens kunt u de PDF in een nieuw venster laten openen door deze als link toe te voegen aan deze afbeelding. Ga hiervoor naar het tabje ‘Link’. Voeg in de balk ‘URL afbeelding’ de URL van de PDF toe die u net heeft gekopieerd door dit vak te selecteren en de toetsencombinatie Ctrl + V te gebruiken 6. U kunt hierna de titel van de afbeelding op ‘In een nieuw tabblad’ zetten 6.
Vervolgens dient u de module op te slaan door middel van het groene vak met het vinkje. Hierna kunt u rechts boven aan de pagina op de blauwe knop ‘Bijwerken’ klikken om de pagina op te slaan 7.
PDF-afbeelding openen in een nieuw tabblad met de front-end bouwer
Het is ook mogelijk in WordPress om een PDF-bestand als foto toe te voegen aan uw pagina. U kunt er voor zorgen dat de PDF opent in een nieuw tabblad wanneer de bezoeker hier op klikt.
Om een PDF toe te voegen via de front-end bouwer volgt u eerst de stappen om een pagina te openen die hierboven al toegelicht zijn. Hierna klikt u op de knop die de front-end bouwer zal openen 1.
Ga vervolgens naar de plek waar u dit wilt toevoegen en voeg de afbeelding module toe 2. Zodra u op ‘Afbeelding toevoegen’ klikt, krijgt u de mediabibliotheek te zien 3. In de mediabibliotheek kunt u het bestand uploaden door de PDF hier in te slepen 4.
Zodra de PDF geüpload is, kunt u deze selecteren en u krijgt aan de rechterkant van de mediabibliotheek een aantal gegevens van de afbeelding. Hier dient u de link van de PDF te kopiëren door deze te selecteren en deze daarna te kopiëren met de toetsencombinatie Ctrl + C 4. Hierna kunt u door middel van de blauwe knop ‘Laad de afbeelding’ deze PDF selecteren als afbeelding 4.
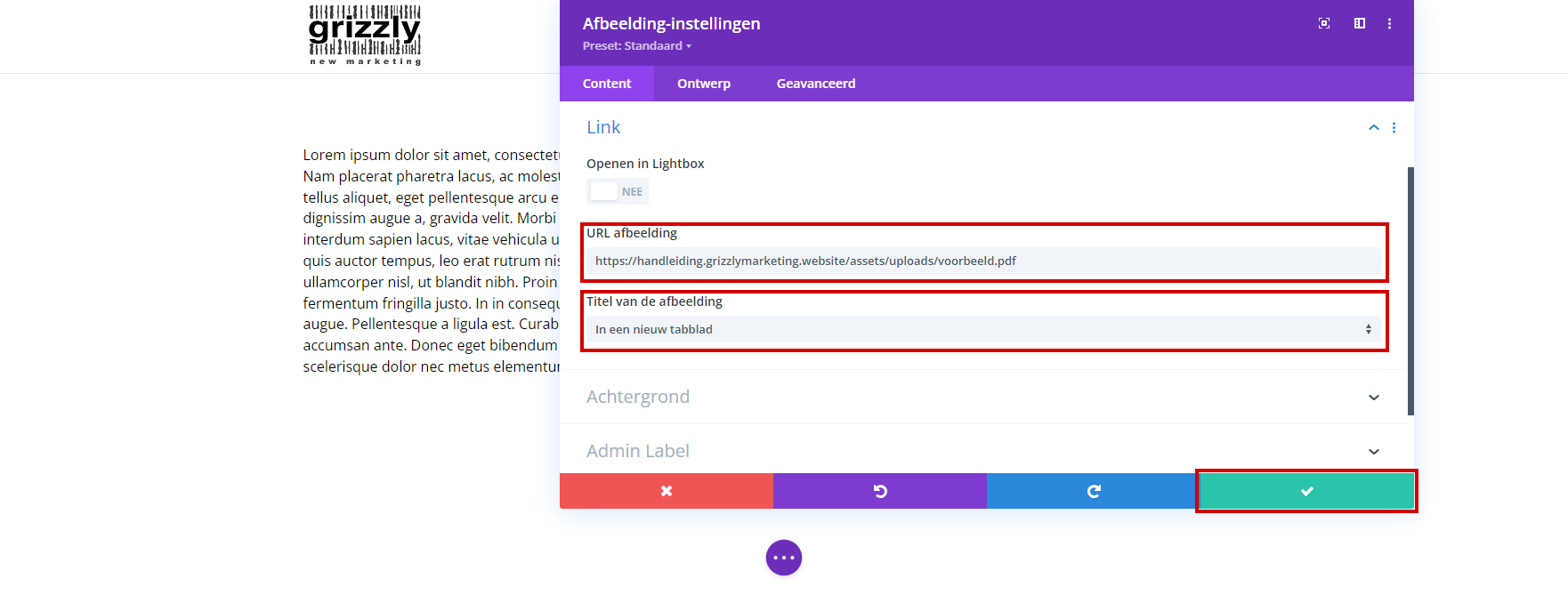
Vervolgens kunt u de PDF in een nieuw venster laten openen door deze als link toe te voegen aan deze afbeelding. Ga hiervoor naar het tabje ‘Link’. Voeg in de balk ‘URL afbeelding’ de URL van de PDF toe die u net heeft gekopieerd door dit vak te selecteren en de toetsencombinatie Ctrl + V te gebruiken 5. U kunt hierna de titel van de afbeelding op ‘In een nieuw tabblad’ zetten 5.
Vervolgens dient u de module op te slaan door middel van het groene vak met het vinkje 5. U dient daarna nog wel de gehele pagina op te slaan door onderaan de pagina op de 3 puntjes te drukken 6 en vervolgens op de knop ‘Opslaan’ te drukken 7, vervolgens verschijnt er een vinkje in die knop wanneer de pagina succesvol is opgeslagen.
Overige afbeelding-opties
Lightbox
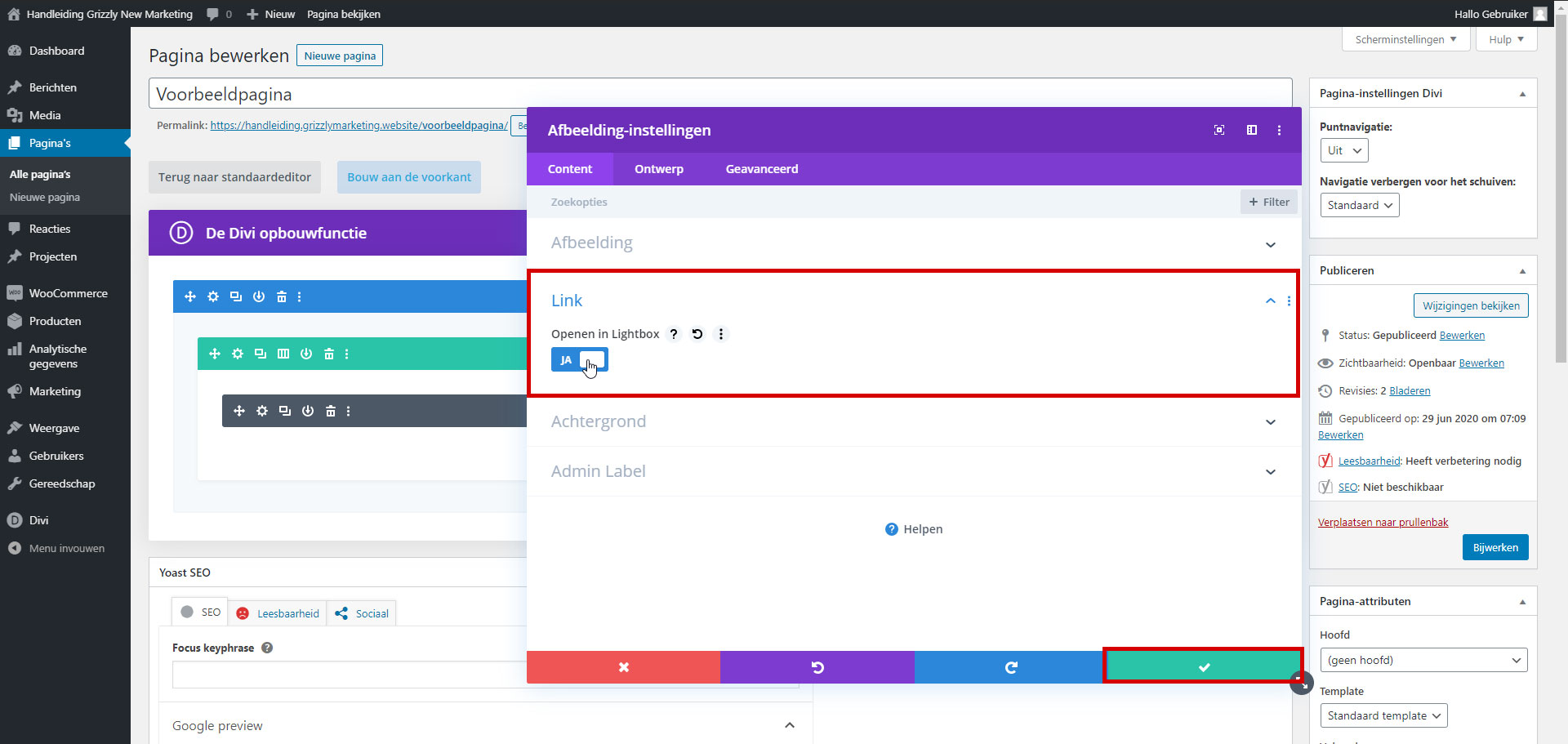
Het is mogelijk om een afbeelding in lightbox te openen. Door middel van lightbox kunt u afbeeldingen inzoomen, waardoor deze duidelijker worden. Dit kan bijvoorbeeld gebruikt worden voor portfolio’s of afbeeldingen waar veel detail inzit. Dit werd ook gebruikt op de afbeeldingen in deze uitleg. Dit kan aangezet worden door in de afbeelding-module op het tandwieltje te klikken 1 en vervolgens in dit venster naar het kopje ‘Link’ te navigeren 2.
Als u de optie op ‘nee’ zet zal de afbeelding niet klikbaar zijn om deze te vergroten. Als u deze wel aanzet, is het mogelijk om een afbeelding groter te maken door er op te klikken. Nadat u dit hebt ingesteld dient u de module op te slaan door op het groene vak te klikken met het vinkje. Vervolgens dient u de pagina op te slaan door op de blauwe ‘Bijwerken’ knop te klikken 3.
Lightbox in de front-end bouwer
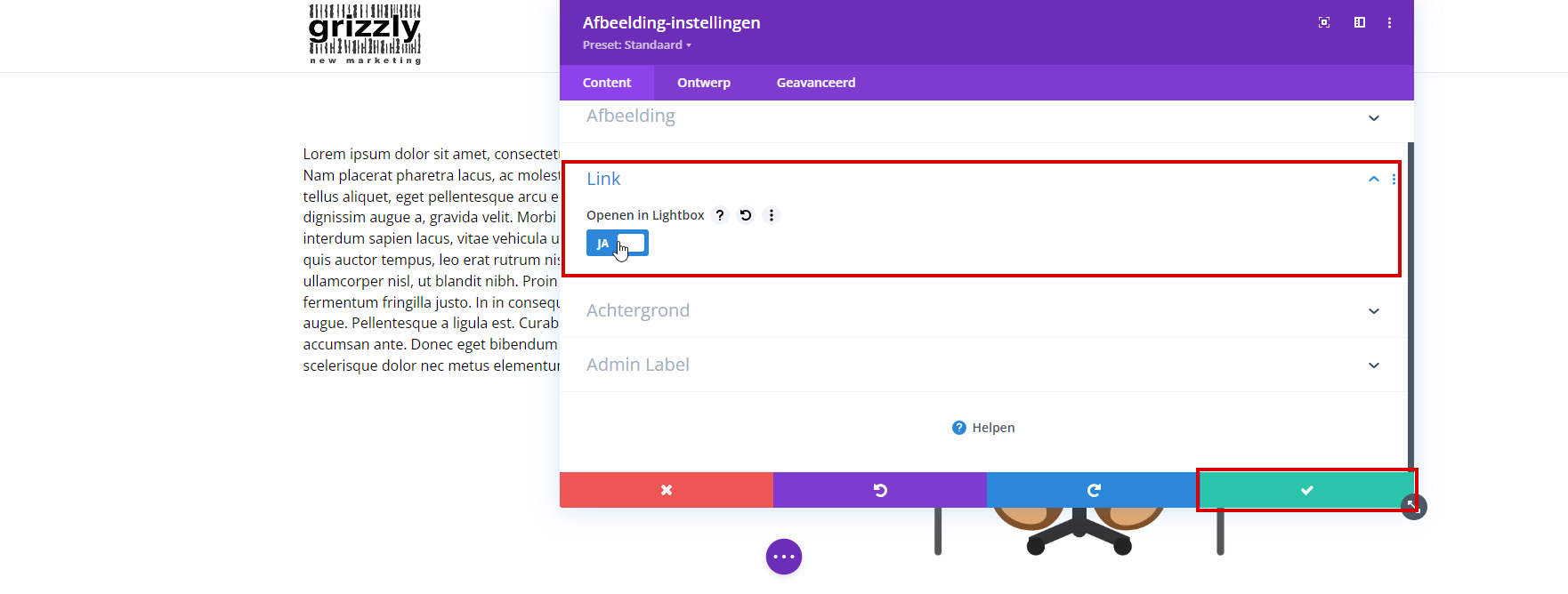
Om een afbeelding in lightbox te laten openen via de front-end bouwer volgt u eerst de stappen om een pagina te openen die hierboven al toegelicht zijn. Hierna klikt u op de knop die de front-end bouwer zal openen 1.
Dit kan bijvoorbeeld gebruikt worden voor portfolio’s of afbeeldingen waar veel detail inzit. Dit werd ook gebruikt op de afbeeldingen in deze uitleg. Dit kan aangezet worden door in de afbeelding-module op het tandwieltje te klikken 2 en vervolgens in dit venster naar het kopje ‘Link’ te navigeren 3.
Als u de optie op ‘nee’ zet zal de afbeelding niet klikbaar zijn om deze te vergroten. Als u deze wel aanzet, is het mogelijk om een afbeelding groter te maken door er op te klikken. Vervolgens dient u de module op te slaan door middel van het groene vak met het vinkje 3. U dient daarna nog wel de gehele pagina op te slaan door onderaan de pagina op de 3 puntjes te drukken 4 en vervolgens op de knop ‘Opslaan’ te drukken 5, vervolgens verschijnt er een vinkje in die knop wanneer de pagina succesvol is opgeslagen.